Kumpulan kode HTML Widget Jam Digital Keren di Blogger
Setelah kemarin saya berbagai tentang kumpulan kode HTML widget jam analog keren di blog kali ini, untuk melengkapi pilihan sobat blgger blogger saya mo berbagi Kumpulan kode HTML Widget Jam Digital Keren di Blogger, dan cara memasangnya di blog, untuk sekedar menambah tingkat kekerenan dari blog / situs sobat atau untuk menambah refferensie kira - kira mana ya widget jam yang paling bagus dan paling cocok di tempatkan di blog / website, tentunya yang lebih menyatu dengan template yang di gunakan pada blog atau website saat ini, dari segi pemilihan warna, bentuk kemudian ukuran dan jenis jam yang lebih pas untuk di tempatkan di berbagai letak dan posisi blog atau website kita, bisa juga untuk sekedar penunjuk waktu kita dan sekitarnya,
bukan hanya sekedar penunjuk waktu wiget jam ini juga sangat bermanfaat untuk mempercantik tampilan blog kesayangan kita,, jadi ibaratnya widget jam ini adalah hiasan atau pernak pernik yang menghiasi sudut atau posisi blog yang terlihat kosong, sehingga akan terlihat lebih menarik sekaligus agar blog terkesan lebih Profesional karena karena adanya widget jam keren yang ada beberapa di bawah ini dan di harapkan setelah blog kita terlihat lebih keren maka akan berdampak positif terhadap Traffic pengunjung yang terus meningkat.(Meningkatkan Trafik Pengunjung Blog Dengan Cara Cepat)
Nagh pasti sudah penasaran kan, kayak apa keren - keren nya widget jam blogger yang siap menghiasi blog / website kita, nagh tanpa panjang lebar silahkan di cermati beberapa Kumpulan kode HTML Widget Jam Digital Keren di Blogger, dan cara memasangnya di blog, , yuuk kita langsung saja menuju TKP,,
1. Cara Mendapatkan Kode HTML/JAvaScript Widget jam Analog Keren Untuk Blog
Langsung saja menuju situs atau website penyedia Kode HTML / JAvaScript keren untuk blog yang bisa anda dapatkan secara gratis
Disini
Pilih Widget jam yang di rasa paing keren dan cocok di pasang di blog, yang menurut anda lebih eye catching dengan template yang anda gunakan pada blog .
- Copy Kode HTML/JavaScript
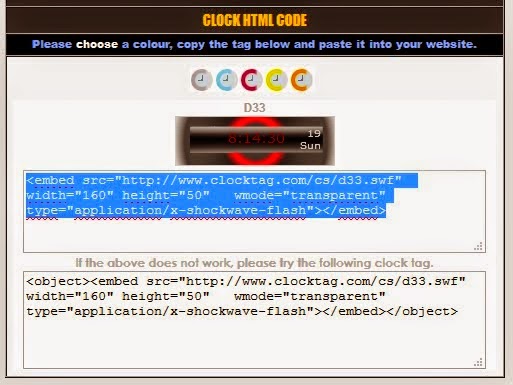
Setelah di rasa sudah menemukan widget jam analog untuk website / blog yang keren sudah benar benar cocok, klik saja tombol yang ada di bawah gambar widget jam yang bertuliskan "Go to HTML Tag" lalu pilih warna dari gambar jam yang sobat pilih, karena beberapa widget jam ini ada pilihan warnanya, yang di maksudkan agar bisa di sesuaikan dengan warna template blog kita, agar tetep lebih enak di lihat dan tidak menggangu penampilan blog. Setelah itu kode HTML widget jam akan muncul dan siap untuk di copy.
2. Cara Memasang Kode HTML/JavaScript Widget Jam Analog Keren di Blog
Nagh kini anda sudah memilik script html untuk widget pilihan anda yang siap di tempelkan pada blog atau website kesayangan anda, langkah selanjutnya adalah menempelkan script HTML ini pada template blog anda. Caranya adalah
Pilih blog yang akan anda pasang widget jam analog ini
Masuk Tata Letak Pilih lokasi dimana anda ingin memasang widget jam blog klik "Tambahkan Gadget"
Silahkan Pilih jenis Widget "HTML/JavaScript" untuk meletakan kode yang kita copy dari situs penyedia widget jam keren tadi, lalu klik untuk menambahkan atau klik tombol plus.
- Paste kan Kode Script / HTML
Anda akan menuju ke jendela atau kolom baru, Judul boleh di isi atau boleh juga di isi. Setelah masuk jendela baru jangn langsung "Paste" namun ubah dulu format dari jendela atau kolom HTML Script di pojok kanan atas, dari "Rich Text" Ke "Edit HTML"Kalau sudah Silahkan "Paste" kan kode script / HTML yang tadi kita copy dari situs penyedia widget jam gratis..
Setelah selesai klik simpan atau save dan selesai, lihat blog anda sekarang,, wao makin keren dan cantik ya blog kita.
Naagh begitulah sob kira - kira Kumpulan kode HTML Widget Jam Digital Keren di Blogger, dan cara memasangnya di blog, , widget jam atau gadget jam digital keren ini memang sangat keren gan ya,, mudah2an dari berbagai pilihan ini ada yang cocok di tempatkan di blog agan,, agar blognya semakin keren kece cantik dan tentunya mendapatkan banyak pengunjung di karenakan blog akan terlihat lebih profesional,, hehe
ohya jangan lupa gaes buka ini juga Kumpulan HTML / Script Widget Jam Lucu Unik Keren Imut Untuk Mempercantik Blog untuk menambah refferensi aja,, oke gaes,, terimakasih atas partisipasinya,, semangat blogging,,
Sumber Klik
Disini